#2 - How to create a Dataform development workspace for your GA4 export data SQL workflow

In the second part of our Dataform tutorial series, we guide users through creating a development workspace in their Dataform repository, essential for developing a GA4 export data SQL workflow. This part covers the basic steps of entering the repository, creating and initializing the workspace, and setting up necessary file structures.
It also highlights the configuration of workspace settings and the importance of saving and committing changes, preparing the workspace for future data source configuration.
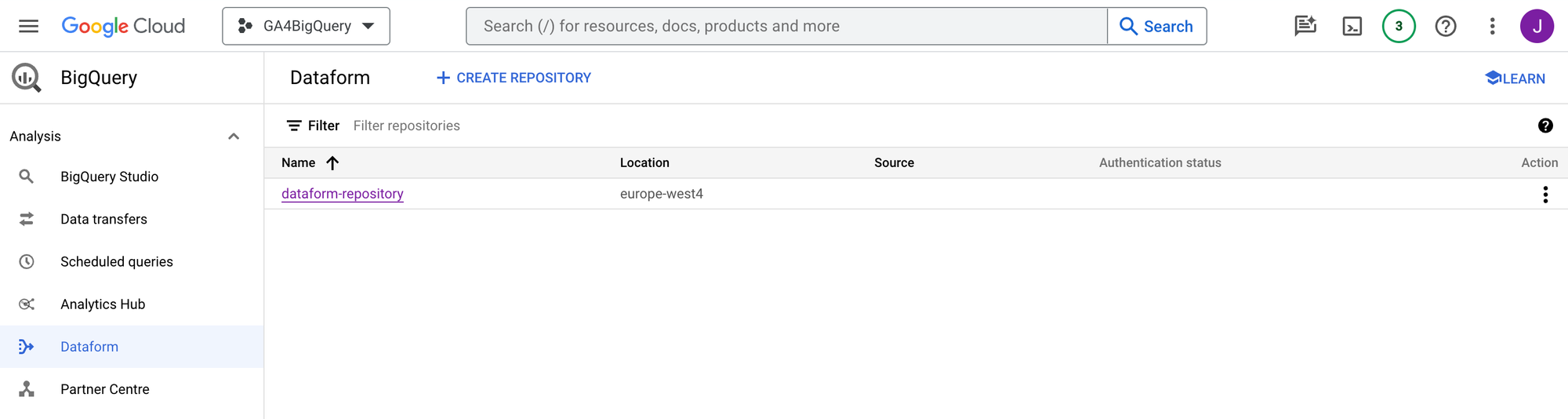
Now your Dataform repository is ready, we can enter our repository by clicking on the name.

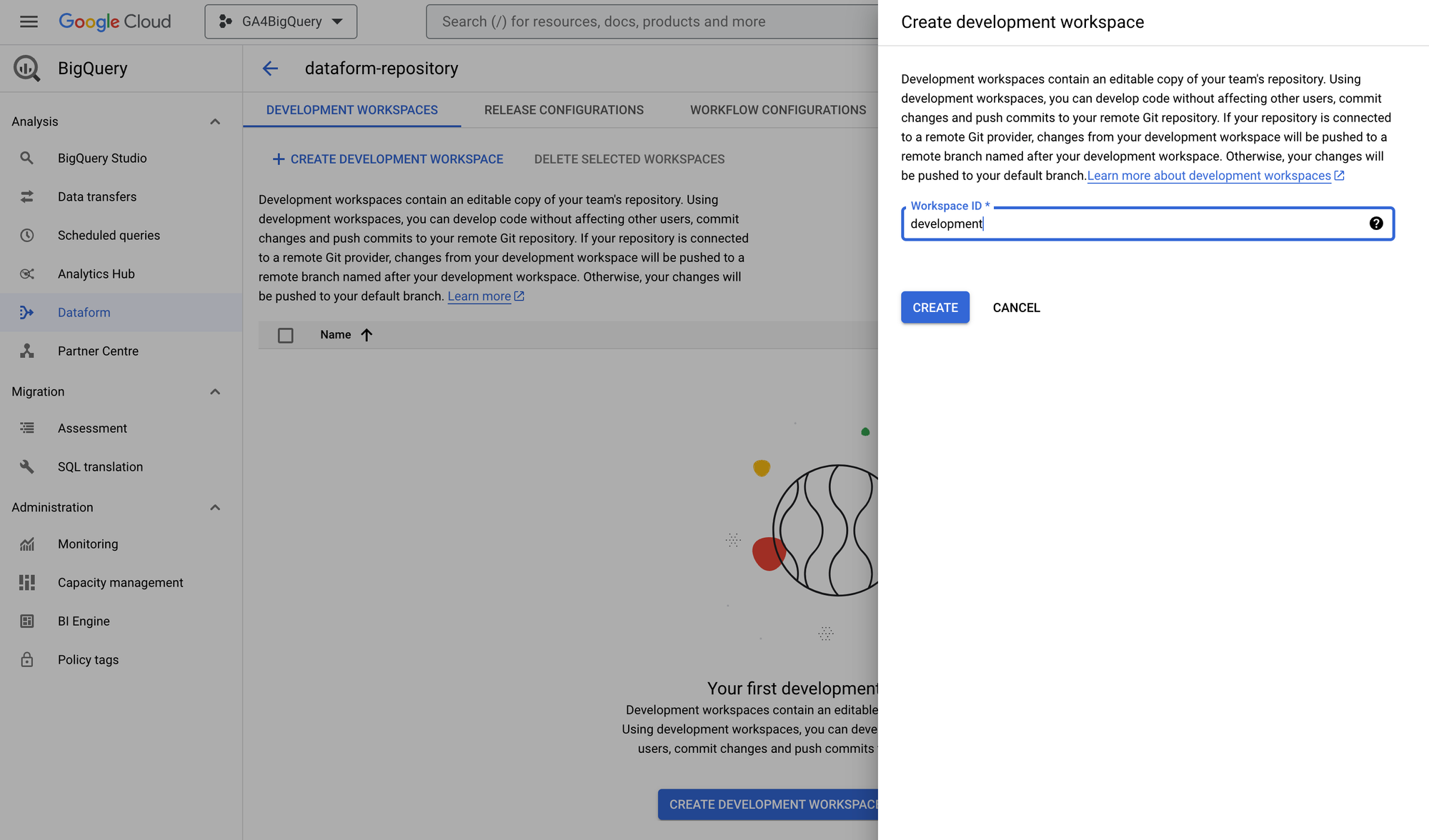
To be able to develop our first SQL workflow, we need to create a development environment. Click the button to do so, provide a workspace id and click Create.

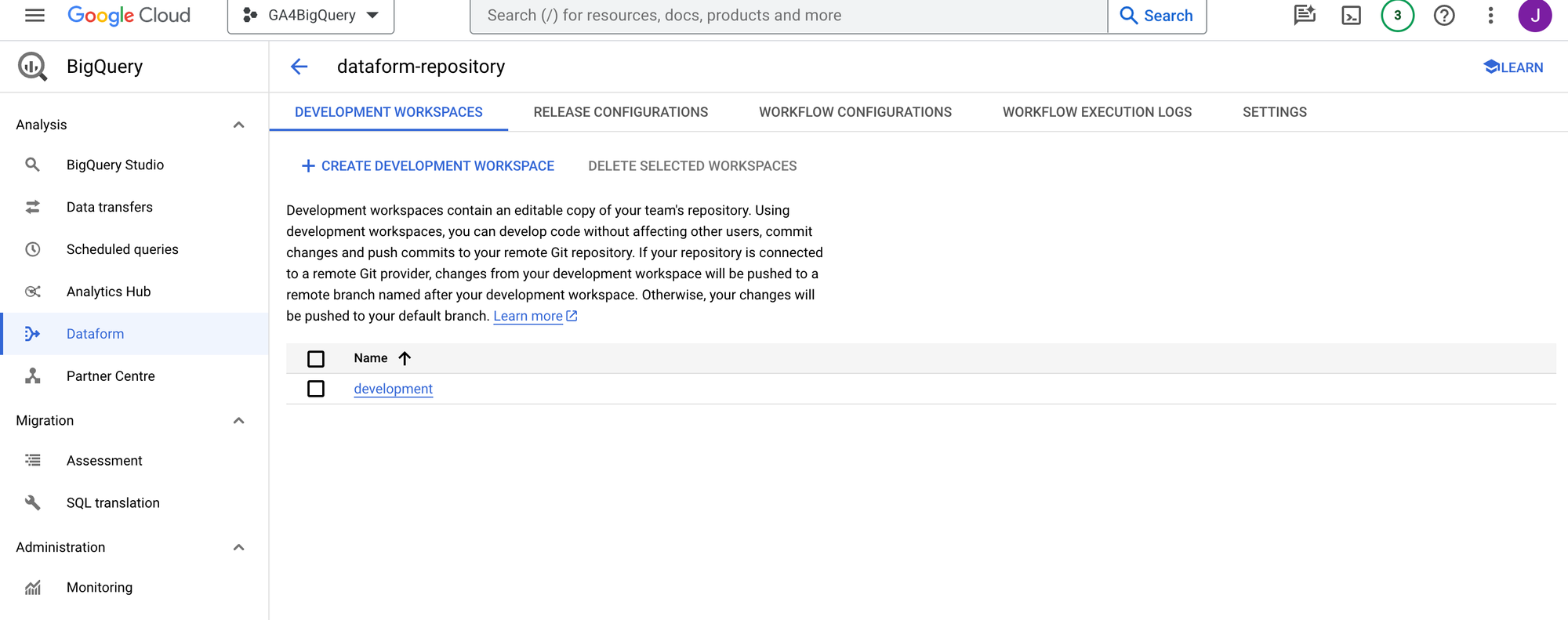
Now your development workspace is ready to use.

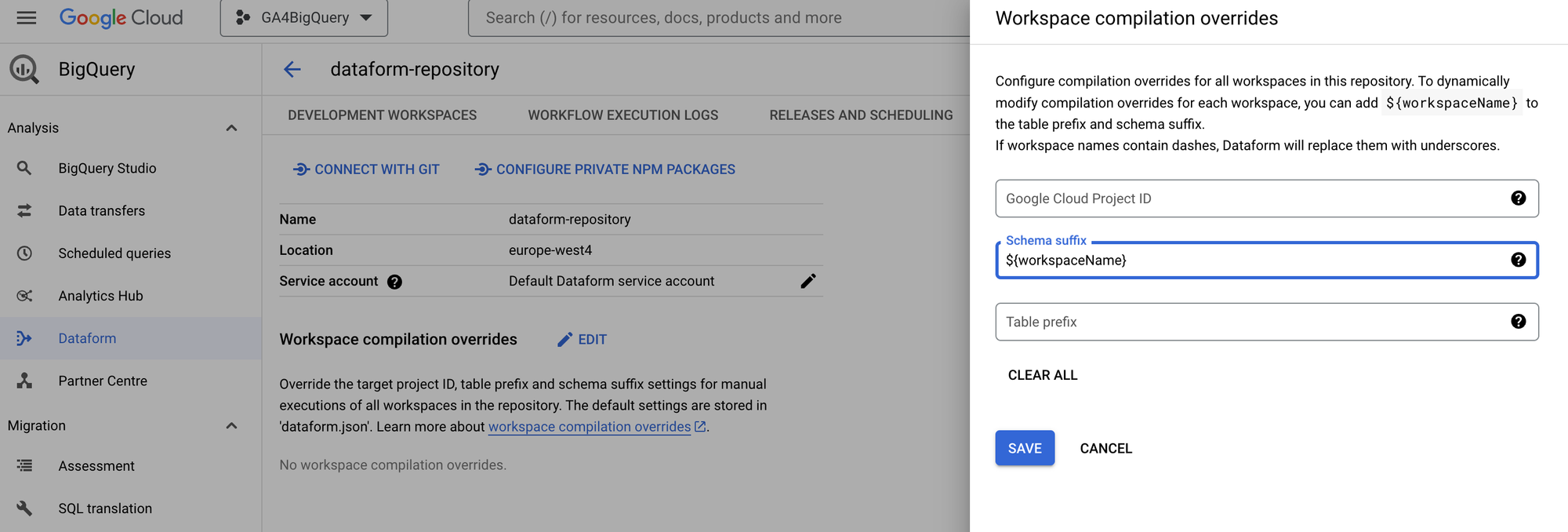
Before we move on, let's make sure that Dataform creates separate data sets for development and production tables and views in BigQuery. We can do this by adding a workspace compilation override.
Click Settings, then Edit. Add ${workspaceName} to the Schema suffix field and leave the other fields empty. Save the changes.

Now the default data set name dataform will be reserved for production results and in our case the development results will be stored in data set dataform_development, because our development workspace is called development. It is also possible to add a static suffix here. If you like you can also add a prefix to all table/view names.
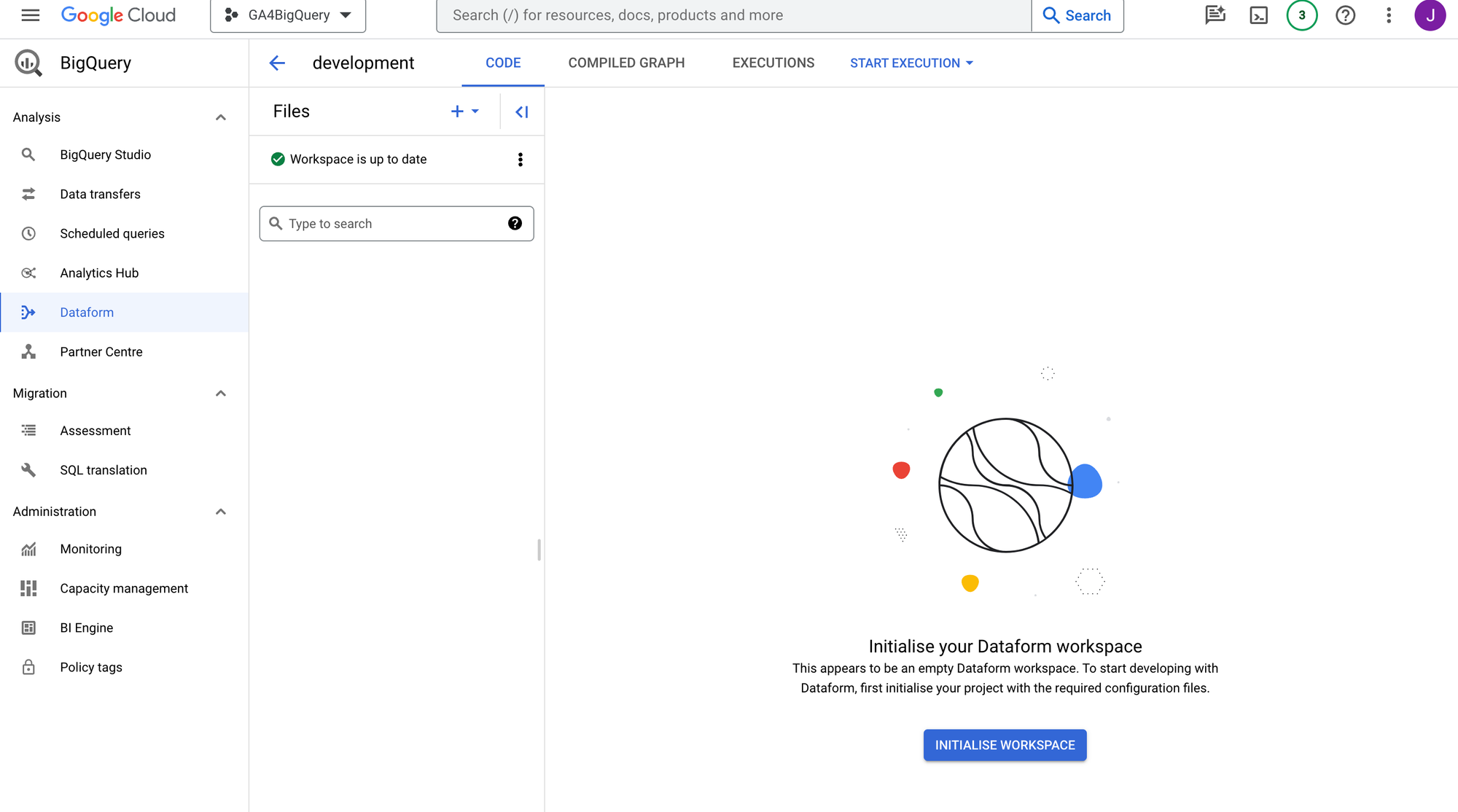
Go back to Development workspaces and click on the name of your development workspace to open the (empty) workspace. Next, click Initialise workspace.

Now Dataform will create a folder structure with some files in it. Dataform can handle different file formats:
.sqlx- SQL files to store your models.json- JSON files to store configurations for your Dataform project.js- JavaScript files to store functions and variables to (re)use in your models